Pipes are great tools provided by the Angular framework. Their purpose is to transform strings such as dates, currencies, amounts or others to present them in the correct format in an HTML template. These functions are especially useful as you can use them multiple times in your application — all you have to do is refer to them in the template. In this article, I will show you how to create a simple pipe to convert kilometers to miles, and how to test it.
Create a pipe
We can create pipes in our project using the command:

In our case it will be “ng g pipe miles”.
As a result of executing the command, the MilesPipe class will be generated. It has a “transform” method — this is the basic method by which we will convert the input, expressed by the “value” variable.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'miles'
})
export class MilesPipe implements PipeTransform {
transform(value: unknown): unknown {
return value;
}
}As you know, 1 km is about 0.6213 miles. So let’s complete our class:
export class MilesPipe implements PipeTransform {
private conversionFactor = 0.62137;
transform(value: number): number {
return value * this.conversionFactor;
}Our class is ready! Although it does not reveal the peak of programming possibilities, it is enough for the beginning. Time to test our pipe.
Pipe testing
When creating a MilesPipe class using the ng g pipe miles command, in addition to the class file, we should also have a generated test file such as the one presented below:
import { MilesPipe } from './miles.pipe';
describe('MilesPipe', () => {
it('create an instance', () => {
const pipe = new MilesPipe();
expect(pipe).toBeTruthy();
});
});This simple test can be started by entering the following command in the terminal:

After entering this command, a special browser window should open, which will work under the control of the Karma environment. If the test is successful (and it should be) the screen will display a green text “create an instance”. This test checked the generation of the class. However, let’s check if our pipe is working properly. To do this, modify the class:
import { MilesPipe } from './miles.pipe';
describe('MilesPipe', () => {
const pipe = new MilesPipe();
it('create an instance', () => {
expect(pipe).toBeTruthy();
});
it('should return 31.0685 miles', () =>
{expect(pipe.transform(50)).toEqual('31.0685 miles');
});
it('should return 238.3699594 miles', () => {
expect(pipe.transform(383.62)).toEqual('238.3699594 miles');
});
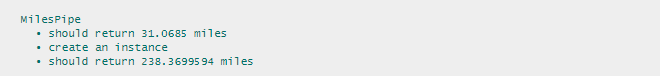
});We just added two tests: in the first test, we give 50 as the argument, and in the second test, we give some imaginary number, 383.62. After saving the changes, the tests should run automatically and you should see the following view:

Great! This means that our pipe works as it should. It’s time to diversify our pipe a bit by adding a condition to it that checks whether the value given as an argument of the ‘transform’ function is greater than 0. After all, we cannot convert into miles negative kilometers. After writing the condition, our class looks like this:
export class MilesPipe implements PipeTransform {
private kmToMile = 0.62137;
transform(value: number): string {
return value < 0 ? ' - ' : value * this.kmToMile + ' miles';
}
}Let’s test our solution. Let’s check whether if we give the value ‘2’ we will get the ‘-’ sign meaning in our case no conversion.
describe('MilesPipe', () => {
const pipe = new MilesPipe();
it('create an instance', () => {
expect(pipe).toBeTruthy();
});
it('should return 31.0685 miles', () => {
expect(pipe.transform(50)).toEqual('31.0685 miles');
});
it('should return 238.3699594 miles', () => {
expect(pipe.transform(383.62)).toEqual('238.3699594 miles');
});
it('should return sign - ', () => {
expect(pipe.transform(-2)).toEqual(' - ');
})
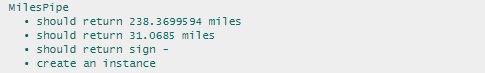
});After saving, we should see the following view:

Our tests were successful!
Conclusion
I hope you already know how to create and test a pipe. Of course, there are many other more advanced methods to validate classes, and the solutions presented above are just a simple example. In the next section I will show you how to test the directives.





 Find() vs. Filter() in JavaScript
Find() vs. Filter() in JavaScript