TypeScript 5.1 introduced several new features and improvements.
Here’s a summary of what’s new in TypeScript 5.1:
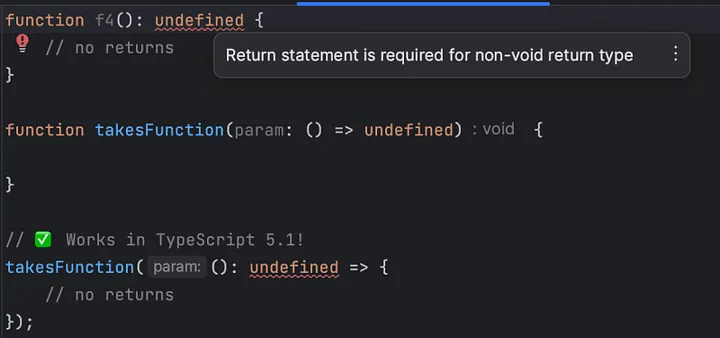
- More straightforward Implicit Returns for undefined-Returning Functions: TypeScript 5.1 allows undefined-returning functions to have no return statement, simplifying the syntax.

Unrelated Types for Getters and Setters: TypeScript now allows get and set accessor pairs to specify different types.
interface Serializer {
set value(v: string | number | boolean);
get value(): string;
}
declare let box: Serializer;
// Allows writing a 'boolean'
box.value = true;
// Comes out as a 'string'
console.log(box.value.toUpperCase());Decoupled Type-Checking Between JSX Elements and JSX Tag Types: TypeScript 5.1 allows JSX libraries to accurately describe what JSX components can return, making it possible to use asynchronous server components in libraries like React.
// Previously in TypeScript versions before 5.1
const myComponent: JSX.Element = <MyComponent prop1="value" prop2={42} />;
// With TypeScript 5.1, you can omit the explicit JSX tag type
const myComponent = <MyComponent prop1="value" prop2={42} />;Namespaced JSX Attributes: TypeScript now supports namespaced attribute names when using JSX, allowing more flexibility in attribute naming. When type-checking or , TypeScript always looks up a namespace called JSX and fetches a type out of it called Element — or more directly, it looks up JSX.Element.
// A self-closing JSX tag
<Foo />
// A regular element with an opening/closing tag
<Bar></Bar>
// Old versions of TypeScript
import * as React from "react";
async function Foo() {
return <div></div>;
}
let element = <Foo />;
// ~~~
// 'Foo' cannot be used as a JSX component.
// Its return type 'Promise<Element>' is not a valid JSX element.typeRoots Are Consulted In Module Resolution: TypeScript’s module resolution strategy now considers the specified typeRoots when resolving package paths.

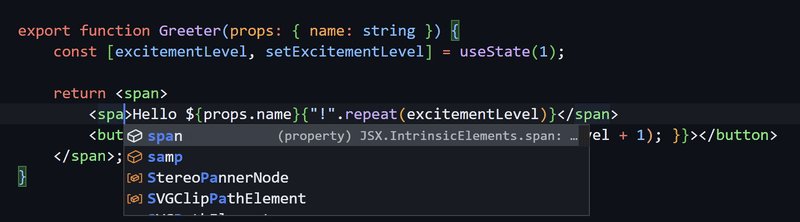
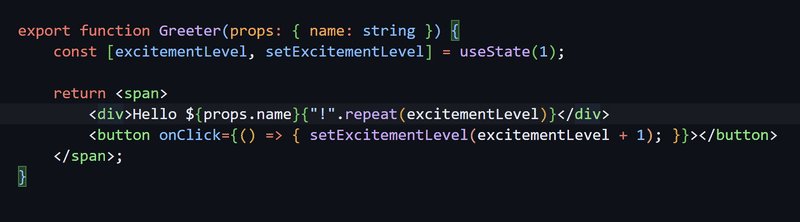
Linked Cursors for JSX Tags: TypeScript now supports linked editing for JSX tag names, allowing simultaneous editing of multiple locations.

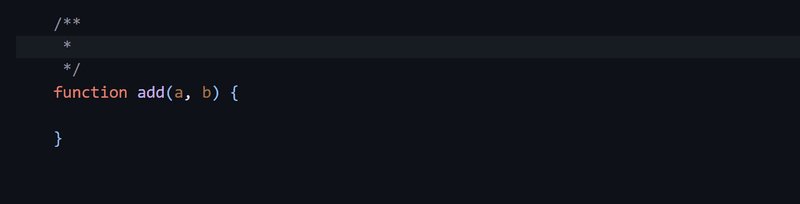
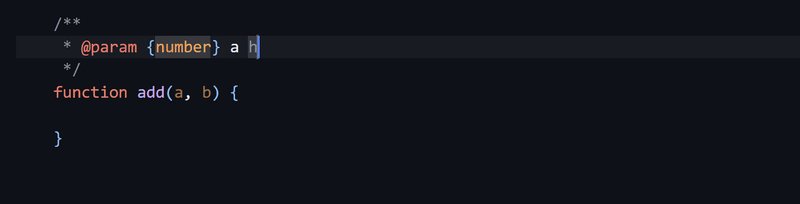
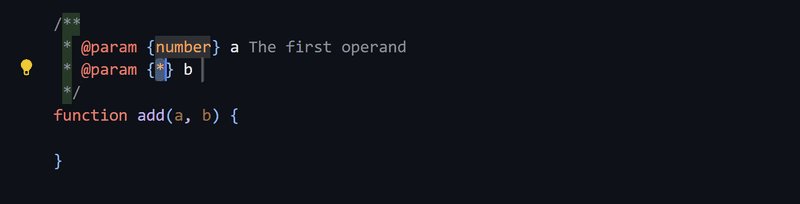
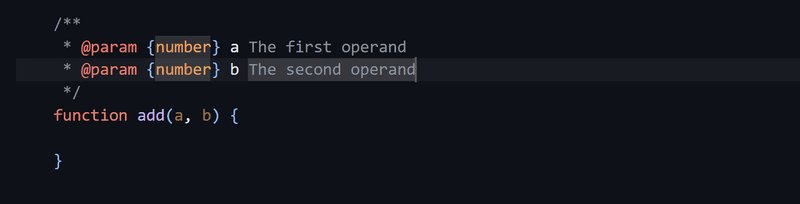
Snippet Completions for @param JSDoc Tags: TypeScript provides snippet completions when typing out the @param JSDoc tag, improving the documentation process.

- In addition to these new features, TypeScript 5.1 includes optimizations to improve performance and addresses some breaking changes related to the minimum runtime requirements (ECMAScript 2020 and Node.js 14.17).
Please note that this information is based on the provided announcement, and you can refer to the official TypeScript documentation or release notes for more detailed information about TypeScript 5.1





 JavaScript — Array with() method
JavaScript — Array with() method