For debugging or showing the output we use the console method in javascript. most developers just use the console.log() method but javascript has some awesome console methods that are less used but helpful. today I will discuss five console methods that may help you in debugging.
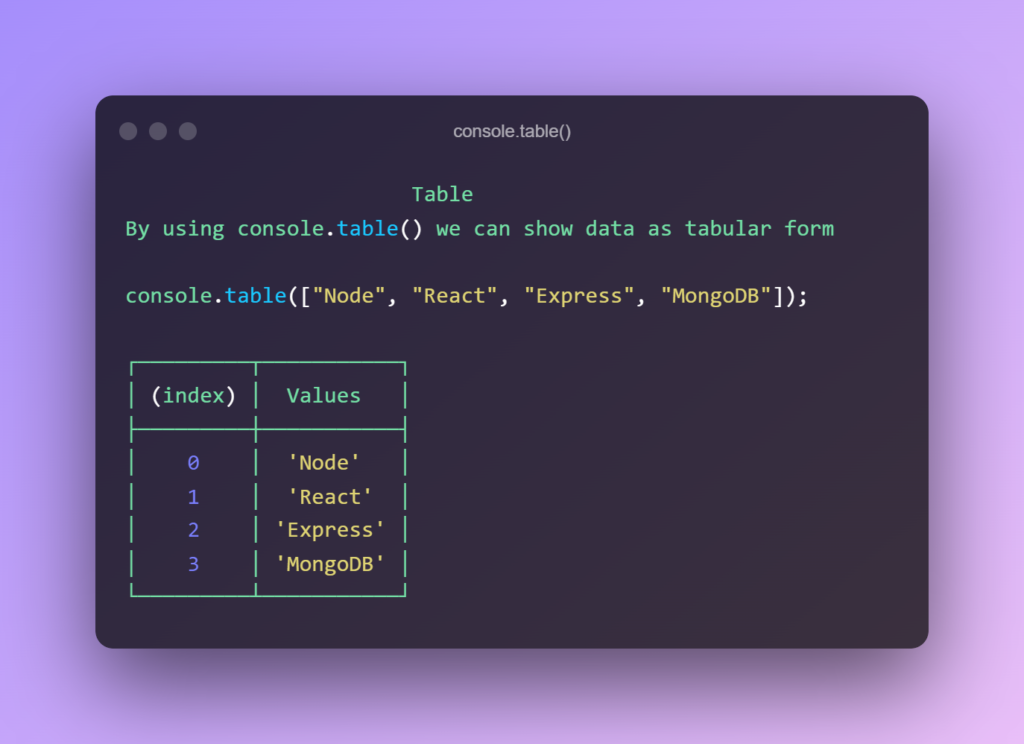
1. Console.table()
The console.table() method helps us to visualize complex arrays and objects in tabular format. we can also sort columns quickly using this method.

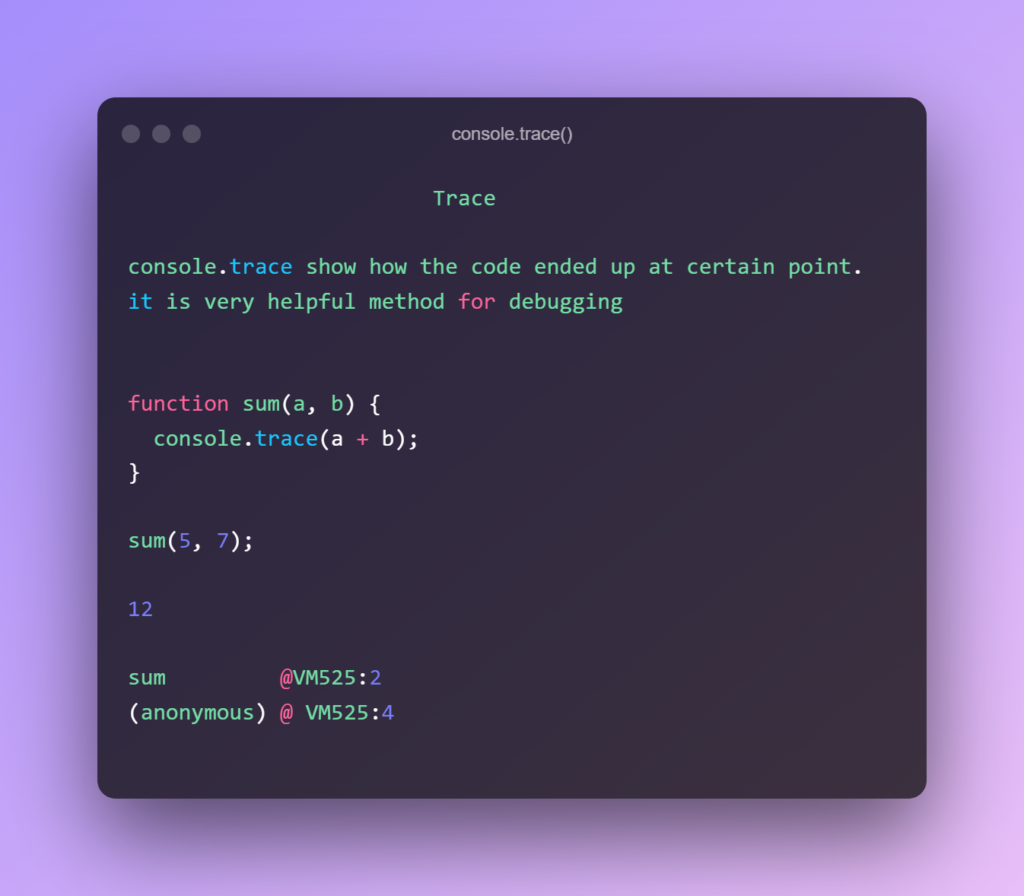
2. Console.trace()
console.trace() method is exactly the same as the console.log() method just different is it provides a stack trace along with a printing message. The console.trace() will give you a full stack trace of the functions including the files from which they are called.

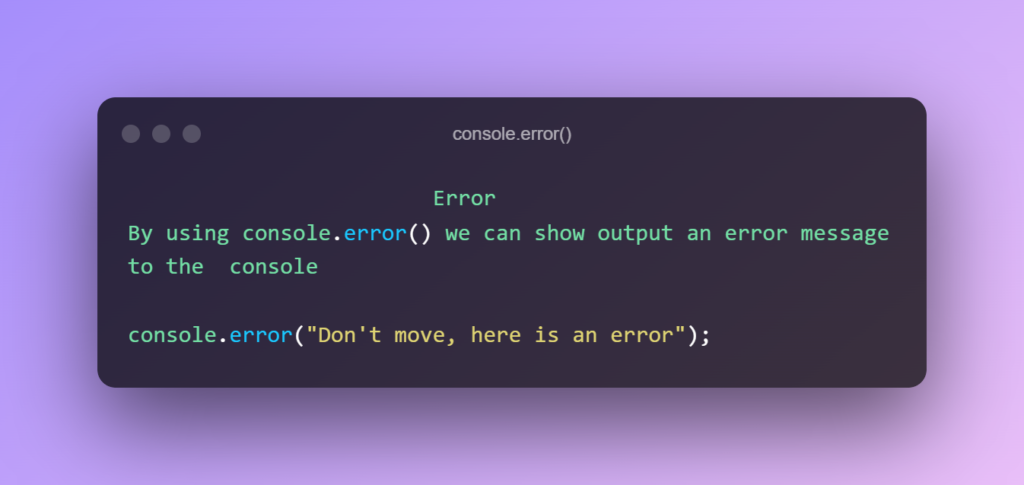
3. Console.error()
The console.error() the method writes an error message to the console.

4. Console.count()
The console.count() method logs the number of time count() the method has been called. The count() the method accepts an argument but It is optional, its default value is “default”.

5. Console.clear()
This is method is used to clear the console

Thank you for your time. If you found this helpful then hit a clap. 👏 and If you have any questions related to this post or this topic, do raise your questions.





 npm install — How To Minimize Its Use Under Specific Conditions
npm install — How To Minimize Its Use Under Specific Conditions