In the early stages of learning how to structure an HTML document, it’s not uncommon to end up with what some developers call “div soup.” Need a content section your homepage? Wrap in a div! Building a sidebar? Div it up! Three column layout? Div, div, div!
There isn’t anything functionally wrong with writing HTML this way. Browsers will still be able to render your markup and display your content to users. The primary issue with heavy use of <div> tags is that they lack semantic meaning. Writing Semantic HTML gives your markup meaning to web browsers and screen readers, can help with SEO, makes it easier to debug code, and more.
According to the W3C:
“The div element has no special meaning at all…Authors are strongly encouraged to view the div element as an element of last resort, for when no other element is suitable. Use of more appropriate elements instead of the div element leads to better accessibility for readers and easier maintainability for authors.”
Ok, so what are these “more appropriate elements” that the W3C mentions? When HTML5 was released in 2014, it introduced some new section and grouping elements that web developers could use to enhance the semantic meaning of their markup.
Let’s explore a few of the more semantic alternatives to the <div> tag.
The Main Element
The main element indicates to browsers and screen readers which portion of your markup contains the main section of content on a given page. This can help with keyboard command access, zooming on mobile browsers, and more. It should be used only once per page.
<!-- other content -->
<main role="main">
<h1>Skateboards</h1>
<p>The skateboard is the way cool kids get around.</p>
</main>
<!-- other content -->The Section Element
The section element is used to group content by theme and represents a section of a document or application. Sections can have their own header and footer elements, and there can be multiple section elements used on a single page.
<!-- other content -->
<main role="main">
<section id="skateboards-intro">
<h1>Skateboards</h1>
<p>The skateboard is the way cool kids get around.</p>
</section>
<section id="skateboards-history">
<h1>History of Skateboards</h1>
<p>Skateboarding was born in the late 1940s or early 1950s.</p>
</section>
</main>
<!-- other content -->The Aside Element
aside elements are mainly used to represent part of a page containing related content to a given section. Asides are typically used as sidebars.
<!-- other content -->
<main role="main">
<section id="skateboards-intro">
<h1>Skateboards</h1>
<p>The skateboard is the way cool kids get around.</p>
</section>
<section id="skateboards-history">
<h1>History of Skateboards</h1>
<p>Skateboarding was born in the late 1940s or early 1950s.</p>
<aside id="timeline">
<p>1940s: Lorem Ipsum</p>
<p>1950s: Lorem Ipsum</p>
<p>1960s: Lorem Ipsum</p>
</aside>
</section>
</main>
<!-- other content -->The Article Element
The article element can be used for portions of content that could stand on their own. Blog posts, newspaper articles, and user comments are some possible use cases the the article element.
<!-- other content -->
<main role="main">
<section id="skateboards-intro">
<h1>Skateboards</h1>
<p>The skateboard is the way cool kids get around.</p>
</section>
<section id="skateboards-history">
<h1>History of Skateboards</h1>
<p>Skateboarding was born in the late 1940s or early 1950s.</p>
<aside id="timeline">
<p>1940s: Lorem Ipsum</p>
<p>1950s: Lorem Ipsum</p>
<p>1960s: Lorem Ipsum</p>
</aside>
</section>
<article class="blog-posts">
<header>
<h2>Why I Love Skateboarding</h2>
<p>By Tony Hawk</p>
</header>
<p>Skateboarding is the best! I love doing gnarly tricks 🤘</p>
</article>
</main>
<!-- other content -->The Blockquote Element
The blockquote element represents content that is being quoted from an external source (a person, document, newspaper, case study, etc.). It is often accompanied by an internal <footer> element to attribute the quote to its source.
<!-- other content -->
<main role="main">
<section id="skateboards-intro">
<h1>Skateboards</h1>
<p>The skateboard is the way cool kids get around.</p>
</section>
<section id="skateboards-history">
<h1>History of Skateboards</h1>
<p>Skateboarding was born in the late 1940s or early 1950s.</p>
<aside id="timeline">
<p>1940s: Lorem Ipsum</p>
<p>1950s: Lorem Ipsum</p>
<p>1960s: Lorem Ipsum</p>
</aside>
</section>
<article class="blog-posts">
<header>
<h2>Why I Love Skateboarding</h2>
<p>By Tony Hawk</p>
</header>
<p>Skateboarding is the best! I love doing gnarly tricks 🤘</p>
</article>
<blockquote cite="http://www.tonyhawkshreds.com">
"Skateboarding is life. The rest is just details."
<footer>- Tony Hawk</footer>
</blockquote>
</main>
<!-- other content -->The Nav Element
As the name implies, nav elements represent the navigation section of a document. The nav element should include the primary navigation links for a give page, application, etc.
<!-- other content -->
<nav id="main-navigation">
<ul>
<li><a href="#skateboards-intro"></a>Introduction to Skateboards</li>
<li><a href="#skateboards-history"></a>History of Skateboards</li>
</ul>
</nav>
<main role="main">
<section id="skateboards-intro">
<h1>Skateboards</h1>
<p>The skateboard is the way cool kids get around.</p>
</section>
<section id="skateboards-history">
<h1>History of Skateboards</h1>
<p>Skateboarding was born in the late 1940s or early 1950s.</p>
<aside id="timeline">
<p>1940s: Lorem Ipsum</p>
<p>1950s: Lorem Ipsum</p>
<p>1960s: Lorem Ipsum</p>
</aside>
</section>
<article class="blog-posts">
<header>
<h2>Why I Love Skateboarding</h2>
<p>By Tony Hawk</p>
</header>
<p>Skateboarding is the best! I love doing gnarly tricks 🤘</p>
</article>
<blockquote cite="http://www.tonyhawkshreds.com">
"Skateboarding is life. The rest is just details."
<footer>- Tony Hawk</footer>
</blockquote>
</main>
<!-- other content -->The Footer Element
The footer element represents the “footer” section of a document or section. In many websites, the footer element will contain contact and copyright information, a brief “about” blurb, social media logos and links, etc.
<!-- other content -->
<nav id="main-navigation">
<ul>
<li><a href="#skateboards-intro"></a>Introduction to Skateboards</li>
<li><a href="#skateboards-history"></a>History of Skateboards</li>
</ul>
</nav>
<main role="main">
<section id="skateboards-intro">
<h1>Skateboards</h1>
<p>The skateboard is the way cool kids get around.</p>
</section>
<section id="skateboards-history">
<h1>History of Skateboards</h1>
<p>Skateboarding was born in the late 1940s or early 1950s.</p>
<aside id="timeline">
<p>1940s: Lorem Ipsum</p>
<p>1950s: Lorem Ipsum</p>
<p>1960s: Lorem Ipsum</p>
</aside>
</section>
<article class="blog-posts">
<header>
<h2>Why I Love Skateboarding</h2>
<p>By Tony Hawk</p>
</header>
<p>Skateboarding is the best! I love doing gnarly tricks 🤘</p>
</article>
<blockquote cite="http://www.tonyhawkshreds.com">
"Skateboarding is life. The rest is just details."
<footer>- Tony Hawk</footer>
</blockquote>
</main>
<footer>
<p>© 2019 Skateboards, Inc.</p>
<a href="https://twitter.com/@skateboards">Twitter Profile</a>
<a href="https://www.facebook.com/Skateboards">Facebook Page</a>
</footer>
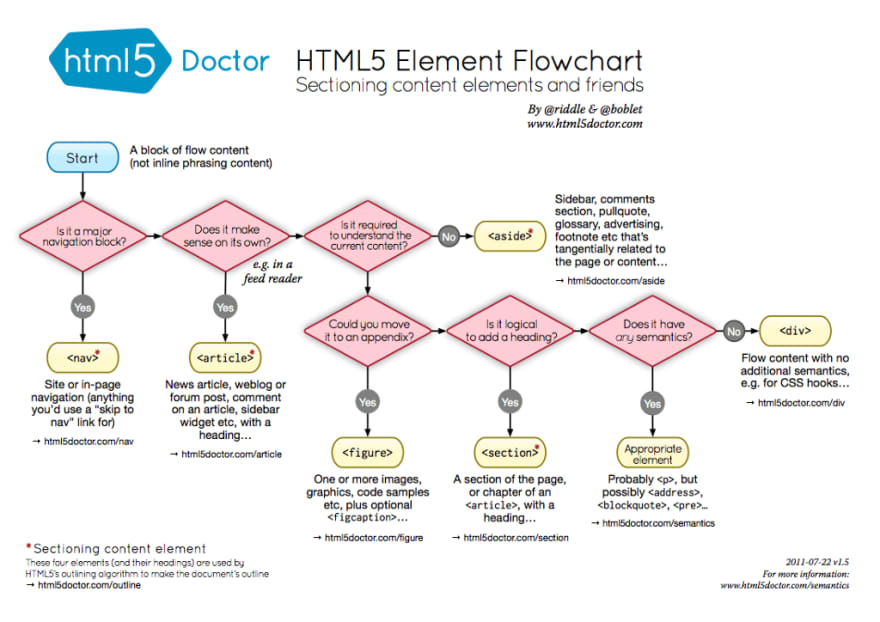
<!-- other content -->Now that we know about some semantically optimized alternatives to the div element, how do we know when to use each of them? And when (if ever) is it ok to still use div elements in our markup? HTML5 Doctor has a really handy flowchart to help answer that question:




 5 JavaScript console methods that you should know
5 JavaScript console methods that you should know